It'll probably be easier and faster to just swap logo files according to mode, don't you think?lwc wrote: ↑But it's already transparent and that's exactly why it happens - because it was designed with a black text over a transparent background. In my CSS I've chosen the lightest dark shade background to counter it.Midas wrote: ↑ That logo image should also be fully transparent, perhaps, but with black text changed to white.
Images that want to support both modes should either not contain text or not have a transparent background (but then it will force one mode for all users).
Dark mode
Re: Dark mode
Re: Dark mode
Sure, if you make a a dark logo version, I'll give you the swap CSS.
But meanwhile please already use the updated code.
But meanwhile please already use the updated code.
- Andrew Lee
- Posts: 3116
- Joined: Sat Feb 04, 2006 9:19 am
- Contact:
Re: Dark mode
Thanks for pointing this out to me. I thought this Chrome setting:
would be able to trigger dark mode in the browser locally, but alas I was wrong. So I left it at "Device" and turn on dark mode globally for Windows as suggested, and it worked.
A couple of things I have done:
1) I have installed the Dark Mode extension for phpBB. So I guess now there is no need to insert the additional <style> code into the forum header? Since the extension appears to work even for guests.
2) I have replaced the black text in the site logo with a muted green, so the logo now works with both light and dark mode, plus it's nice to have the full collection of RGB colours in the logo.
would be able to trigger dark mode in the browser locally, but alas I was wrong. So I left it at "Device" and turn on dark mode globally for Windows as suggested, and it worked.
A couple of things I have done:
1) I have installed the Dark Mode extension for phpBB. So I guess now there is no need to insert the additional <style> code into the forum header? Since the extension appears to work even for guests.
2) I have replaced the black text in the site logo with a muted green, so the logo now works with both light and dark mode, plus it's nice to have the full collection of RGB colours in the logo.
Re: Dark mode
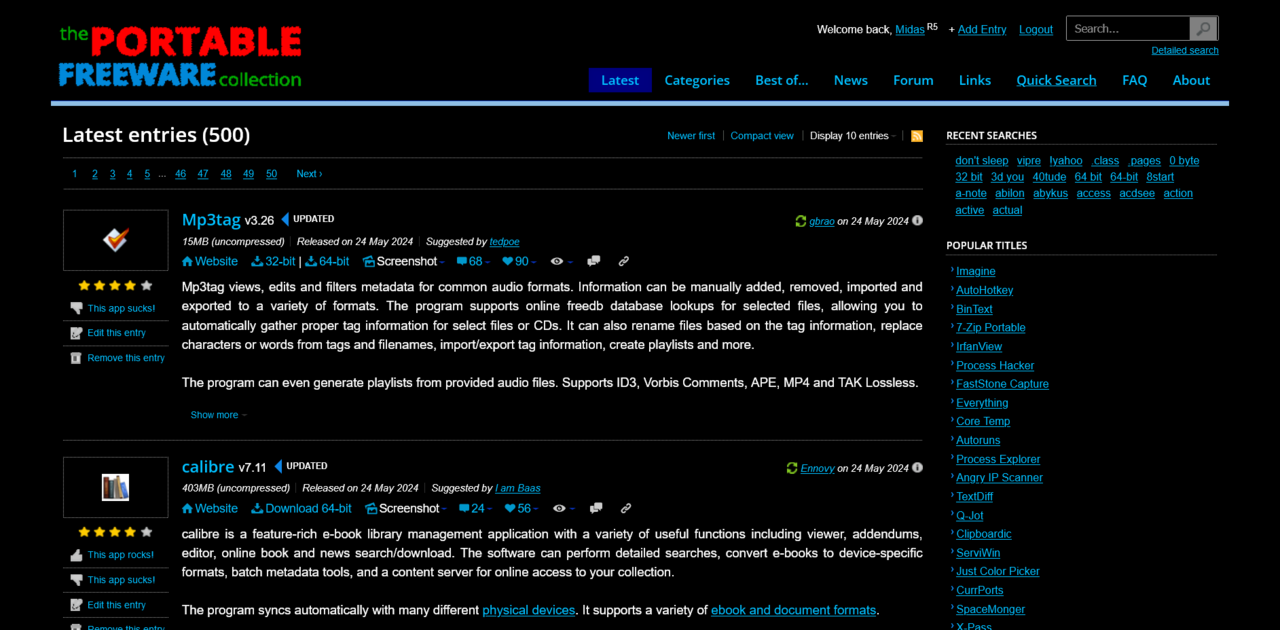
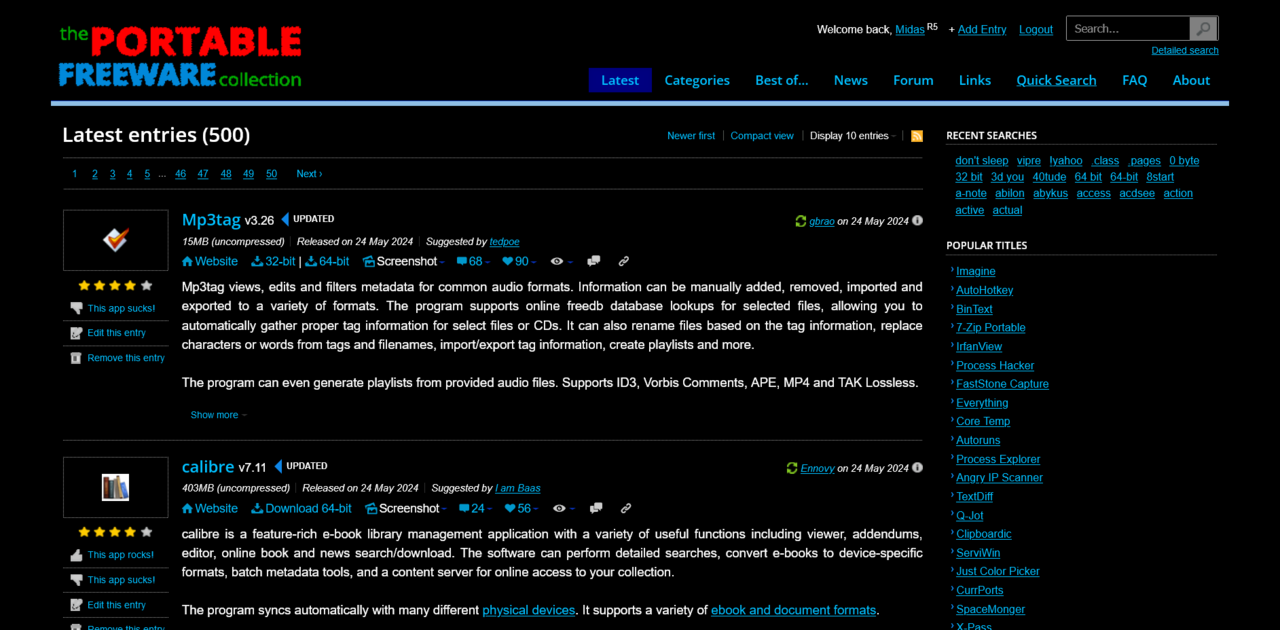
Much better now, methinks...

There's still the issue of lack of visual feedback distinguishing visited vs non-visited links and some visual downgrading of the dark mode site UI (text-only buttons, glaring white dropdowns, etc.)...

There's still the issue of lack of visual feedback distinguishing visited vs non-visited links and some visual downgrading of the dark mode site UI (text-only buttons, glaring white dropdowns, etc.)...
Re: Dark mode
No problem! But keep mind you can quickly test light and dark using Chrome DevTools as described above.Andrew Lee wrote: ↑Fri May 24, 2024 3:48 am Thanks for pointing this out to me...and turn on dark mode globally for Windows as suggested, and it worked.
This extension is definitely better than the previous method of having to switch to a specific theme.1) I have installed the Dark Mode extension for phpBB. So I guess now there is no need to insert the additional <style> code into the forum header? Since the extension appears to work even for guests.
But it's still an outdated extension (from 2022) that is manual and relies more on JavaScript and unsafe cookies than on CSS.
I suggest at least add this code to the forum's <head> to auto switch to it. The logic is - "if the OS uses dark mode, and no cookie was defined, auto click to switch to dark mode (which sets a cookie)":
Code: Select all
<script>
autoForumDarkMode();
function autoForumDarkMode() {
if (window.matchMedia && window.matchMedia('(prefers-color-scheme: dark)').matches) {
var darkModeCookie = 'tpfc_phpbb3_darkmode', elm='#callDark>a', regex = '^(.*;)?\\s*' + darkModeCookie + '\\s*=\\s*[^;]+(.*)?$';
regex = new RegExp(regex);
elm = document.querySelectorAll(elm);
if(elm.length>0 && !regex.test(document.cookie))
elm[0].onclick();
}
}
</script>
Good call, that new color is visible in both modes.2) I have replaced the black text in the site logo with a muted green, so the logo now works with both light and dark mode, plus it's nice to have the full collection of RGB colours in the logo.
I don't think even light mode has it. https://www.portablefreeware.com/style.css has just 1 single declaration for a.
Please show specific screenshots.and some visual downgrading of the dark mode site UI (text-only buttons, glaring white dropdowns, etc.)...
- Andrew Lee
- Posts: 3116
- Joined: Sat Feb 04, 2006 9:19 am
- Contact:
Re: Dark mode
Added, and seems to work alright (by testing in incognito mode under Chrome). Thanks!
What color scheme do you have in mind? I suspect this might have been a design decision from tproli, 'cos I have seen a lot of websites presented this way.
Re: Dark mode
Unfortunately it doesn't actually work because it's loaded before the dark mode link and script are loaded.
Moving the script to the footer won't help either because we still must ensure the dark mode script, which is external, is actually loaded.
So please replace the script with this one that adds that check (if the user defined dark mode in the OS level, but no cookie was set, then it loops until both the link and external script are loaded):
Moving the script to the footer won't help either because we still must ensure the dark mode script, which is external, is actually loaded.
So please replace the script with this one that adds that check (if the user defined dark mode in the OS level, but no cookie was set, then it loops until both the link and external script are loaded):
Code: Select all
<script>
autoForumDarkMode();
function autoForumDarkMode() {
if (window.matchMedia && window.matchMedia('(prefers-color-scheme: dark)').matches) {
var timer, darkModeCookie = 'tpfc_phpbb3_darkmode', elmOrig = '#callDark>a', elm, regex = '^(.*;)?\\s*' + darkModeCookie + '\\s*=\\s*[^;]+(.*)?$', funcName = 'darkmode';
regex = new RegExp(regex);
if (!regex.test(document.cookie))
timer=setInterval(function () {
elm = document.querySelectorAll(elmOrig);
if(typeof window[funcName] === "function" && elm.length>0) {
clearInterval(timer);
elm[0].onclick();
}
}, 1000);
}
}
</script>
Re: Dark mode
If it's by design, never mind me, then... I just forgot.
Just click any entry's "This app rocks!" or "This app sucks!" and look at the "Submit" button...lwc wrote: ↑ Please show specific screenshots.
- Andrew Lee
- Posts: 3116
- Joined: Sat Feb 04, 2006 9:19 am
- Contact:
- JohnTHaller
- Posts: 725
- Joined: Wed Feb 10, 2010 4:44 pm
- Location: New York, NY
- Contact:
Re: Dark mode
I noticed with dark mode that you can no longer tell which links are visited. This was handy for tracking which of the recent comments or forum posts I'd checked vs not. Thanks
PortableApps.com - The open standard for portable software | Support Net Neutrality
Re: Dark mode
So I'm not the only one...JohnTHaller wrote: ↑ I noticed with dark mode that you can no longer tell which links are visited.
Re: Dark mode
Nope, not the only ones, hard for me to say which link is not visited now:

Also, now the forum displays the Light mode although the Prosilver (Dark Edition) theme is selected in settings:


Also, now the forum displays the Light mode although the Prosilver (Dark Edition) theme is selected in settings:

Re: Dark mode
Well, turns out it was because of Incognito which blocks a:visited.lwc wrote: ↑Fri May 24, 2024 9:38 am I don't think even light mode has it. https://www.portablefreeware.com/style.css has just 1 single declaration for a.
Please change to this revised CSS which adds dark mode colors for a:visited and a:hover - the original CSS doesn't have a:active so I didn't touch it:
Code: Select all
<style>
@media (prefers-color-scheme: dark) {
:not(a), input::placeholder {color: white !important; background-color: black !important;}
a:link:not(.username-coloured) {color: deepskyblue !important;}
a:visited:not(.username-coloured) {color: pink !important;}
a:hover:not(.username-coloured) {color: yellow !important;}
fieldset>input[type="submit"], fieldset>input[type="reset"] {background-image: initial !important;}
div>input[type="submit"] {background-color: gray !important;}
}
</style>
- Attachments
-
- with visited and hover dark mode colors.png (6.25 KiB) Viewed 6445 times
Last edited by lwc on Mon May 27, 2024 9:04 am, edited 1 time in total.
- Andrew Lee
- Posts: 3116
- Joined: Sat Feb 04, 2006 9:19 am
- Contact:
Re: Dark mode
Change applied!
I noticed you were trying to make the submit button gray with this:
Code: Select all
div>input[type="submit"] {background-color: gray !important;}Code: Select all
:not(a), input::placeholder {color: white !important; background-color: black !important;}
Unfortunately, I am not knowledgeable enough to figure out how to fix tihs.
Re: Dark mode
There's no clash since order matters and the specific color for submit comes after the general statement.
Here are 2 different screenshots (from 2 different browsers) to prove it.
Here are 2 different screenshots (from 2 different browsers) to prove it.